Web development projects are a perfect way to master your web design workflow, back-end and front-end languages, and the art of developing web content.
Whether you are a beginner or an experienced web developer, an Interesting Project gives you an opportunity to implement your knowledge in practical scenarios. These projects require in-depth knowledge of client-side and server-side scripting, securing websites, and working with libraries and frameworks.
Understanding the importance of web development projects
Web development projects are the backbone of a business’s online identity. They boost how visible a company is and how it chats with customers. A pro web developer juggles front-end and back-end languages to make a smooth web design process. This includes creating web content, making web pages that grab attention, programming the back-end, and locking down sites from threats.
And there’s more. You’ve got to be smart with tools like databases and servers, plus libraries and frameworks for both sides of scripting. Using version control, squashing bugs, and picking a solid web host are all part of the mix for a top-notch product.
The role of web development projects in business growth
Web development projects are big players in making businesses grow. A sharp web developer crafts a web design workflow that makes a site both pretty and smart, using front-end languages for a smooth user experience.
Creating web content that clicks with people, keeping sites safe, and making sure client-side scripting runs without a hitch all pump up a brand’s online game. Plus, server-side scripting, database and server management, back-end programming, and a full deck of libraries and frameworks are all up for grabs.
Web development is also about web hosting, laying out web pages, tracking changes with version control, and the big deal of testing and debugging. All this makes sure the website works like a dream, proving just how key web development is for business growth.
How web development projects enhance skills and knowledge
Web development projects are a goldmine for a web developer’s skills. They dive into complex stuff - getting the hang of web design workflow, nailing front-end languages, and digging into back-end languages. Making web content means you’ve got to be good at both client-side and server-side scripting, not to mention keeping sites secure and getting the hang of libraries and frameworks.
Exploring different levels of web development projects

Web development projects are a journey. They start with crafting web content and designing pages that users love. It’s all about knowing your HTML, CSS, and java script. But sometimes, you’ve got to go deeper with PHP, .net, or ruby for those data-heavy sites.
You’ll be scripting on both the client and server sides, Making sure Everything runs without a hitch. And security? That’s top of the list, using all sorts of tools to keep data safe. To wrap it up, you’ll need web hosting and version control to keep things running smoothly.
Beginner level web development projects
If you’re new to web Dev, start simple. Build basic web pages to get the hang of the design flow. You’ll play with web content and maybe some client-side scripting.
Then, take a stab at the Back-end. set up databases, Get to know Different tools, and learn about version control. Don’t forget about security, testing, and debugging.
Intermediate level web development projects
Intermediate projects mean more complex pages and using the latest tools and scripts. This Is where you prove your workflow’s solid.
You’ll work on keeping sites secure, managing databases, and using version control like a pro. server-side scripting, testing, and debugging will be your bread and butter. Reliable web hosting is your foundation for everything.
Advanced level web development projects
Ready for the big leagues? Advanced projects are where you shine. Build complex layouts that make the most of client and server-side scripting.
Design workflows that cover all the bases, from databases to security. Use version control to keep your team in sync. Those libraries and frameworks help speed things up.
Dive deep into back-end programming. Tackle tough testing and debugging tasks. Automate your web hosting and play with the advanced features of server-side languages. Mastering these skills is what sets you apart in your web Dev career.
Top web development project ideas
As a web developer, innovating and experimenting with new project ideas is ideal for improving one's skills.
One worthwhile project might involve developing a secure e-commerce website, implementing both front-end languages for aesthetic appeal, and back-end languages for proper functionality. This project could potentially encompass various aspects such as designing web page layouts, developing web content, client-side and server-side scripting – thereby refining your web design workflow.
Another practical idea is creating a web-based application using various libraries and frameworks, testing and debugging it for errors and performance issues, and then deploying it using optimal web hosting techniques. You could also consider developing a project that integrates the usage of databases and servers, and back-end programming.
Always remember to use version control software to track your code changes and make collaboration more efficient.
Creating a personal portfolio website
As an aspiring web developer, I am experienced in web design workflow to create web page layouts that respect user experience and aesthetics. I utilize my understanding in front-end languages and back-end languages in developing web content, handling both client-side scripting and server-side scripting with proficiency.
With an unwavering commitment to securing websites, I am well versed in the efficient use of libraries and frameworks, testing and debugging procedures, web hosting options, and version control software. I am also skilled in databases and servers operations, and back-end programming, ensuring clean and efficient code delivery for optimal website functionality.
Building an e-commerce website
To create an effective e-commerce website, you need to go through a systematic web design workflow. This starts with hiring a skilled web developer who is proficient in both front-end and back-end languages. Front-end languages like html, css, and java script help in developing web content and creating enticing web page layouts. On the other hand, back-end languages like php and python are used for server-side scripting and back-end programming.
Another key aspect is securing websites to ensure safe transactions. This involves using secure databases and servers as well as implementing adequate testing and debugging protocols. Version control software is also necessary for managing code changes and additions efficiently. Additionally, knowledge of various libraries and frameworks, such as react or angular, can enhance your site's functionalities. Finally, a reliable web hosting service ensures your site remains accessible and functional at all times.
Developing a blogging platform
A web developer needs to be proficient in front and back-end languages to successfully develop a blogging platform. Front-end languages include html, css, and java script, often utilized in designing The web Page layouts and client-side scripting. Back-end programming, on the other hand, focusses more on server-side scripting, databases, and servers.
Integral to the web design workflow is testing and debugging the platform, utilizing version control software, and securing websites. Effective web hosting is also crucial to ensure the blog is accessible worldwide. To enhance functionality, implementing libraries and frameworks is also necessary.
Designing a responsive web design tester
A web developer should create a responsive web design tester as a part of their web design workflow. This tool aids in ensuring that the developed web content appears correctly on all devices, hence, enhancing user experience. It incorporates client-side scripting, back-end languages and different web page layouts. With this, the developer can verify the interface and functionality on various screen sizes and orientations.
Consideration To The following points is crucial:
- Testing and debugging procedures must be thorough to identify any potential glitches.
- Securing websites to protect sensitive user information.
- Incorporation of libraries and frameworks for efficient and effective coding.
In addition to this, utilizing back-end programming, databases and servers, version control software and web hosting plays a significant role in the entire development process.
Examining the source code of successful web development projects

Web development projects entail an intricate process, involving a blend of both front-end languages and back-end programming, alongside server-side scripting. A web developer establishes a web design workflow to facilitate the systematic development and management of the web project. This includes critical steps such as:
- Writing the code for the web page layouts,
- Testing and debugging the code,
- Securing the Website, And
- Setting up web hosting.
An essential part of ensuring the success of these projects is the usage of version control software. This tool assists developers in tracking and controlling changes to the source code, minimizing the risk of errors, and enhancing collaboration among team members.
Source code analysis of GitHub's personal portfolio website
The GitHub personal portfolio website is an ideal tool for a web developer. It illustrates a streamlined web design workflow integrating front-end languages like HTML, CSS, and java script for a superior user experience. Alongside these, it often uses back-end languages such as python or ruby depending upon the complexity of the portfolio. This developing web content strategy employs client-side scripting for interactive elements and server-side scripting for functions like submitting forms and connecting to databases.
Helping to ensure security and improve user experiences, the website extensively utilizes various libraries and frameworks such as react or angular.JS. proper testing and debugging measures are taken alongside web page layouts consideration to provide the user with an interactive, responsive, and flawless design.
Version control software and other web hosting strategies are used for managing changes, showing progress, and maintaining the website. Databases and servers are also leveraged to manage and store data efficiently.
Understanding the source code of Amazon's e-commerce website
Understanding the source code of amazon's e-commerce website can be quite a challenging task for a web developer. Its web design workflow involves a series of front-end and back-end languages, testing and debugging, databases and servers, and version control software, among other things.
Key processes would include developing web content using various libraries and frameworks, client-side scripting for interactive elements, and server-side scripting for connecting databases. Furthermore, secure web hosting is paramount to safeguard user information, and makes use of back-end programming to encrypt data.
The visual aspects are handled by creative web page layouts dictated by the front-end languages. Overall, understanding amazon's source code involves a comprehensive understanding and application of these elements.
Dissecting the source code of WordPress's blogging platform
As a web developer working with WordPress, understanding the source code of its blogging platform is critical. Fundamental familiarity with front-end languages such as HTML, CSS, and java script, as well as back-end languages like PHP, is essential for customizing and refining web page layouts. In addition, in-depth knowledge of databases and servers is an integral part of the web design workflow.
Elemental precepts within a word press site include server-side scripting and client-side scripting. Additionally, understanding libraries and frameworks, using version control software, and mastering the art of testing and debugging are also crucial along the path of securing websites and developing web content optimally. Finally, word press's source code knowledge exhibits its pivotal role in comprehensive understanding of web hosting and back-end programming.
Choosing the right tools for web development projects
In any web development projects, a structured and strategic approach is vital to achieve success. One must consider the stages of web design workflow as they significantly influence the final output. By doing so, not only will it enhance the interface, but it will also guarantee that the website is fully optimized and user-friendly.
Web development projects often call for a intricate level of coordination among team members. This challenge can be expertly navigated using a collaborative project management software. With the right tools, teams can streamline their workflow and ensure every aspect of the project is being given adequate attention.
Choosing the right tools is crucial for any web developer to enhance their web design workflow. Essential assets in this process include front-end languages like HTML, CSS, and java script, which aid in developing enticing web content and in creating efficient client-side scripting.
Back-end languages such as python, java, and PHP are integral for server-side scripting and back-end programming. These come into play when dealing with databases and servers, ensuring functionalities run smoothly.
Additionally, using other resources like libraries and frameworks can streamline the development process. Practices of testing and debugging, securing websites, using effective web page layouts, employing version control software, and choosing the proper web hosting are also fundamental for success.
Choosing the right tool for project management
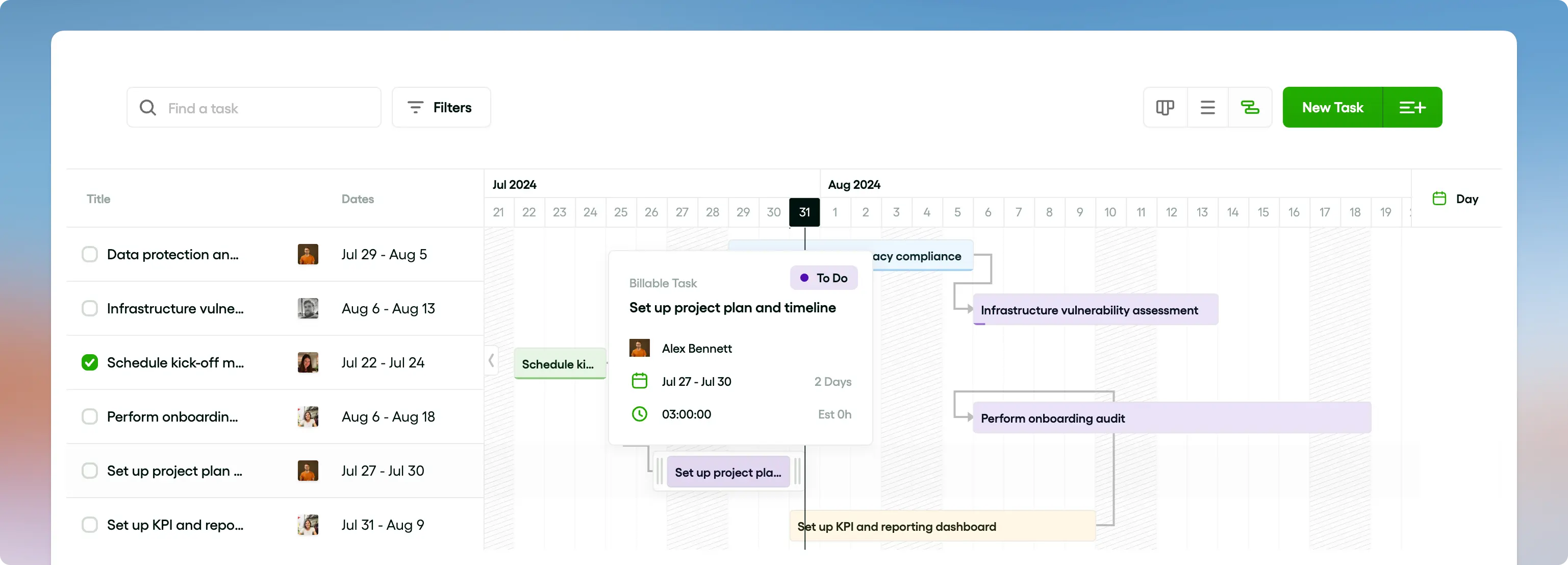
Bonsai is a comprehensive business management software that offers a suite of tools for project management, client management, and financial management. Using Bonsai software offers numerous benefits for simplifying business operations and managing tasks effectively.

A good project management tool fosters transparency and accountability. Bonsai's tracking and reporting features provide insights into individual contributions and project progress, which is essential for collaborative success. As projects grow in complexity, Bonsai scales to meet the demands. It supports collaboration across different teams and departments, making it easier to manage large-scale projects.
Why choose Java script for web development projects
Choosing a java script for your web development projects is beneficial for several reasons.
- Firstly, it is versatile - java script is one of the core front-end languages, but it can also be used as a back-end language. This means that a web developer can control both the client-side scripting and server-side scripting with just one language.
- Secondly, there is a wealth of libraries and frameworks available in java script, simplifying your web design workflow and speeding up the development process.
- Thirdly, java script is great for developing interactive web content and securing websites. It also allows easy testing and debugging, making your web page layouts flawlessly interactive.
For all these reasons, java script continues to be the top choice among web developers around the globe.
The benefits of using Python in web development
Python offers significant benefits in web development. As both a front-end and back-end language, it simplifies the web design workflow. Its robust libraries and frameworks enable developers to build sophisticated web page layouts and functionalities more efficiently. Python is also a favorite in back-end programming, making it easier to manage databases and servers.
Moreover, python's readability makes it simpler in testing and debugging during the development of web content. It also supports the integration of the version control software, which is valuable in tracking and controlling changes in the project. Besides, its extensive use in server-side scripting aids in securing websites.
How CSS and HTML enhance web development projects
HTML and CSS are essential front-end languages in the web development process. HTML provides the basic structure of sites, which is enhanced and modified by css. in the web design workflow, web developers utilize HTML to create the foundational layout of a webpage.
The use of CSS facilitates the developer in creating and controlling the web page layouts and enhancing the visual appearance. This combination fosters a more interactive and engaging user experience. Furthermore, with HTML and CSS, client-side scripting is made simpler, providing faster page loads.
Best practices for managing web development projects
When managing your web development projects, it's crucial to have a clear plan and structure. You can enhance your approach by exploring our comprehensive sales project management guide. It provides insightful strategies that can be easily adapted to your web development workflow.

Planning is key in web development projects. It starts with a clear plan that covers the entire workflow. This includes everything from initial mockups to the final testing and debugging. Developers matter. Their skills in front-end and back-end languages, and their ability to use libraries and frameworks, are crucial.
Effective project management strategies for web development
A strategic plan is a must for managing web development projects. It should detail the workflow from start to finish. Scripting is part of the strategy. It’s about making web pages that work well and look great.
Importance of testing and debugging in web development
Testing and debugging are non-negotiable in web development. They ensure everything works as it should. Fixing bugs is essential. It’s about creating a secure, user-friendly website that looks good on any device.
Conclusion: the future of web development projects
Web development is on the brink of a major shift. Web developers will need to know more than ever, including front-end and back-end tech, plus libraries and frameworks. Web design is getting complex. We’ll see more server-side scripting and a push for secure websites.
Agencies aiming to lead in web development must ensure their teams are skilled in both front-end and back-end languages. It’s crucial to understand libraries and frameworks, as they make web design smoother. Databases and servers are vital. They’re the foundation of any website, so knowing how to use them is key.






