A website design project always start with a meticulous planning phase. A website project plan should outline necessary design elements, the project timeline and key stakeholders. It's like a guardrail to ensure that everything is taken into consideration throughout the entire design process all the way through to implementation.
Understanding the importance of a web design workflow
A strategic web design workflow is key to finishing a website project on time. It sets up a clear plan with steps for getting ready, making sure every part of the design and content is handled well. This usually means planning first, then doing the work, and finally, testing and launching.
This method keeps everything in order during a website project. Plus, it shows a clear timeline, which helps use resources well. A strong project management tool makes sure the design works on all devices and meets top standards.
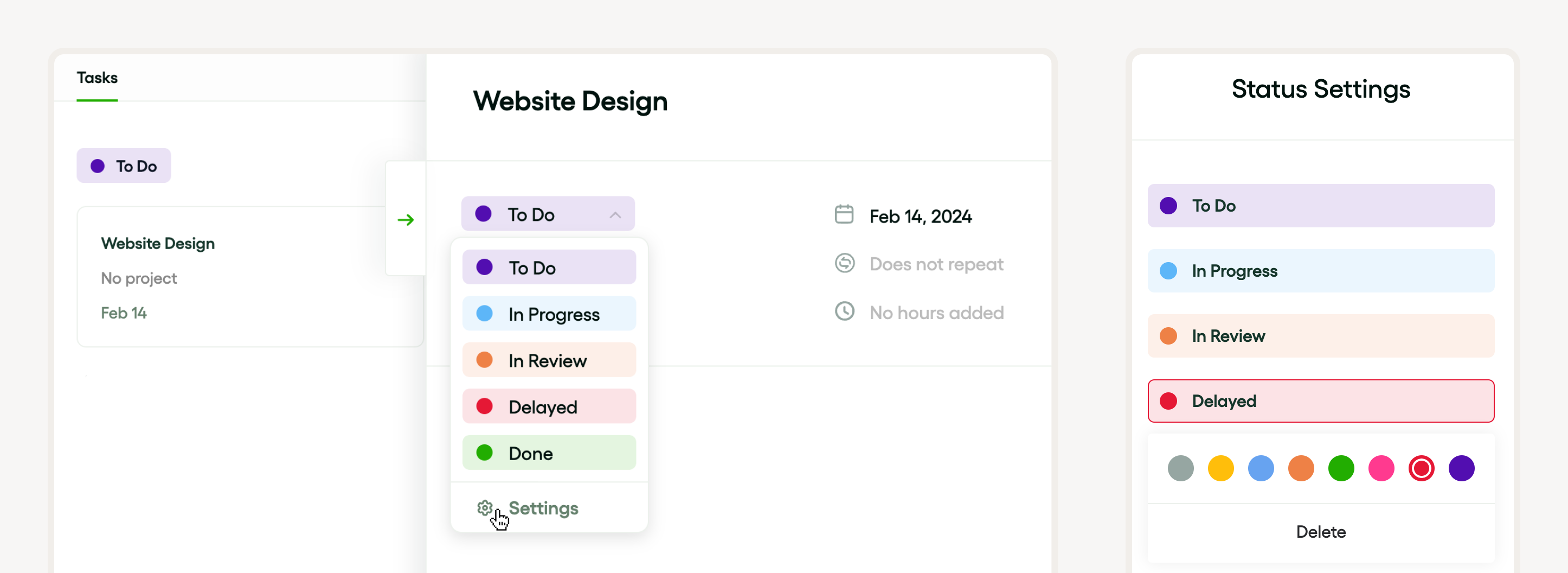
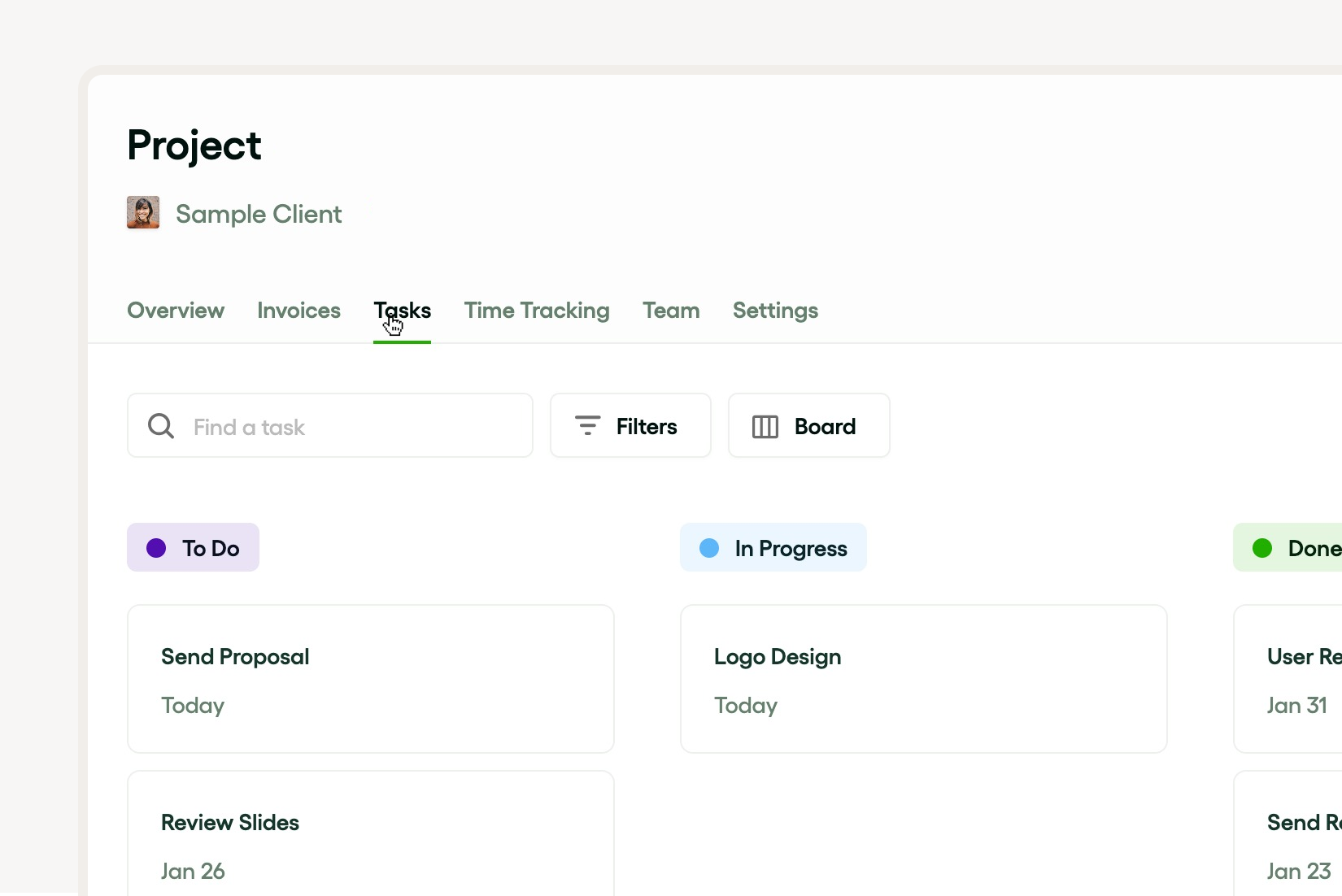
Benefits of a well-structured workflow
.png)
A solid workflow makes designing a website much easier and smoother. It helps manage the project better from start to finish. Here’s what you get:
- Better and faster content creation, thanks to a well-thought-out plan.
- A design that works everywhere by figuring out what’s needed early on.
- On-time results, with a project tool to help during the work phase.
Common pitfalls of a poorly defined workflow
When a workflow isn’t clear, it can hinder the design process. An unclear timeline could delay an entire project, and the lack of a proper project management tool can make the entire process more difficult to manage.
A well-structured workflow and process makes it so much easier to deliver a great web design project and keep clients happy. It helps you stay on track, communicate clearly with your clients and deliver great projects.
Steps of a web design workflow
Step 1: Understand client requirements
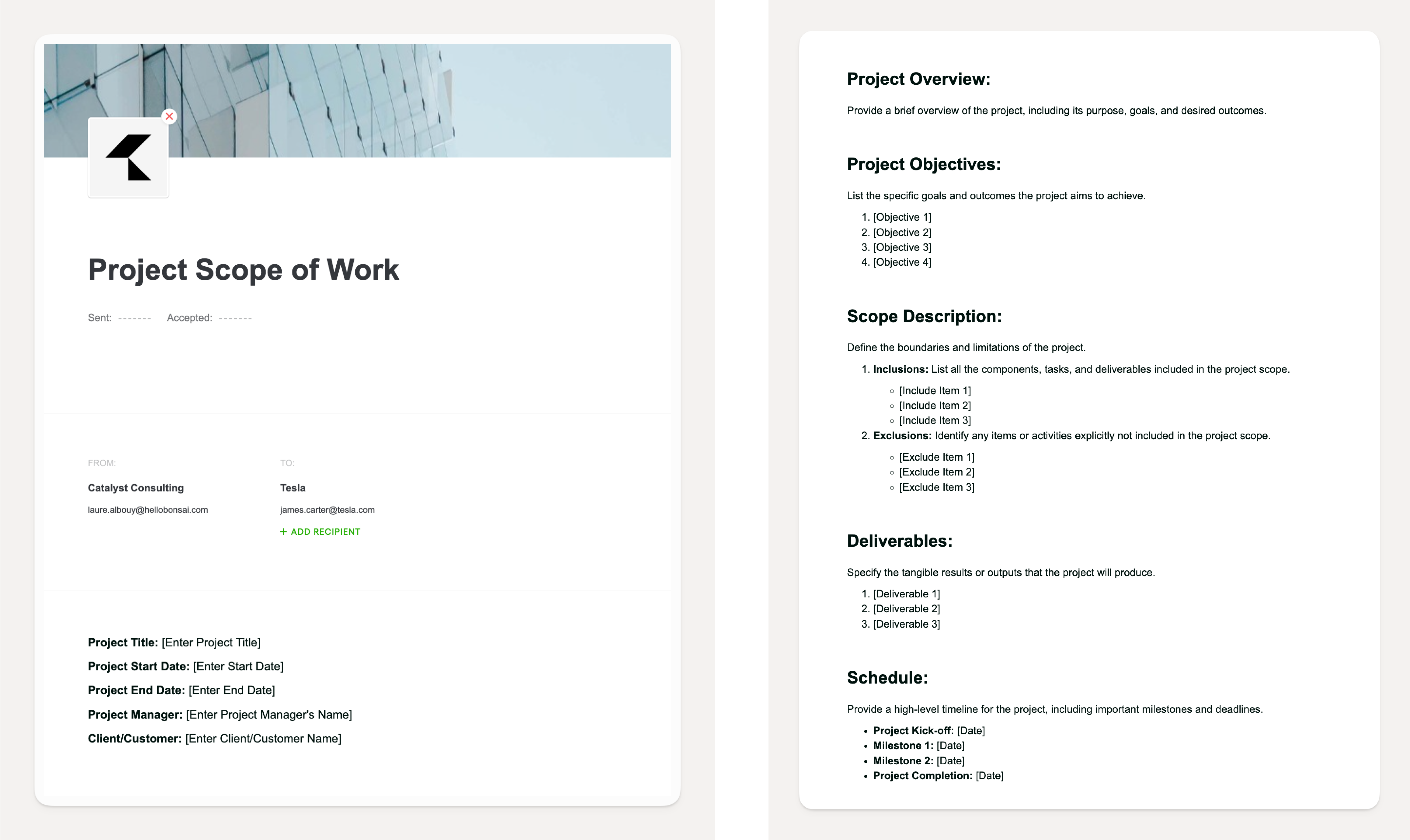
Start by fully understanding the scope of the project and the client expectations. Put together a scope of work with milestones, desired design elements, content needs and more. This way your client can express fully what they need, and you can give them a clear vision of the timeline and pricing.

Effective communication with clients
The only way to align on the scope is to keep an open line of communication with your clients. Write the scope on paper, get them to approve it verbally but also on paper. Keep a trace for both of you to refer back to. All these steps help ensure you are completely aligned on the timeline and expectations before the web design work kicks off.
Organize project scope and goals
Make it simple for the client to understand what you'll be working on by categorizing actions based on different themes. For example: content creation, strategy and website design. For each of these, make it clear whether you'll be implementing, testing or researching. What are the deliverables? Make that clear too. A project management platform can also help you put down on paper all the milestones and deliverables you are expected to deliver for your client.

Step 2: Do your research
Understand your client's competitive landscape, their target audience and their market. Gather as much information as you can from the client to do as much research as necessary. This research will be the basis for your inspiration and initial creative ideas.

Step 3: Wireframing and prototyping
You've got clear goals and deliverables for the client and a now much better understanding of the competitive market and the audience you're going after with the web design project. Now it's time to start putting together some first elements. This is the wireframing and prototyping project phase.
This is the phase when the project takes a more concret form. Your wireframes will provide a skeletal framework of the website, focusing on understanding where elements will be placed and how the content will fit into each design. Prototypes will help bring these more to life when you present them to your client.
This is a crucial step and one of longest as there will be a lot of back and forth with the client on what works and what works less. The idea of wireframes, prototypes and mockups is to spark discussions and gather as much feedback as possible from the client. This is also where the right tools and software to handle not only your internal tasks but also client communication, is essential.
Use Bonsai to streamline client communication
With Bonsai, you can share your files and gather feedback without the endless email back and forth. Set up your branded portal for your web design project, share any new files there. Clients can access their files anytime and keep a history of all the different versions.
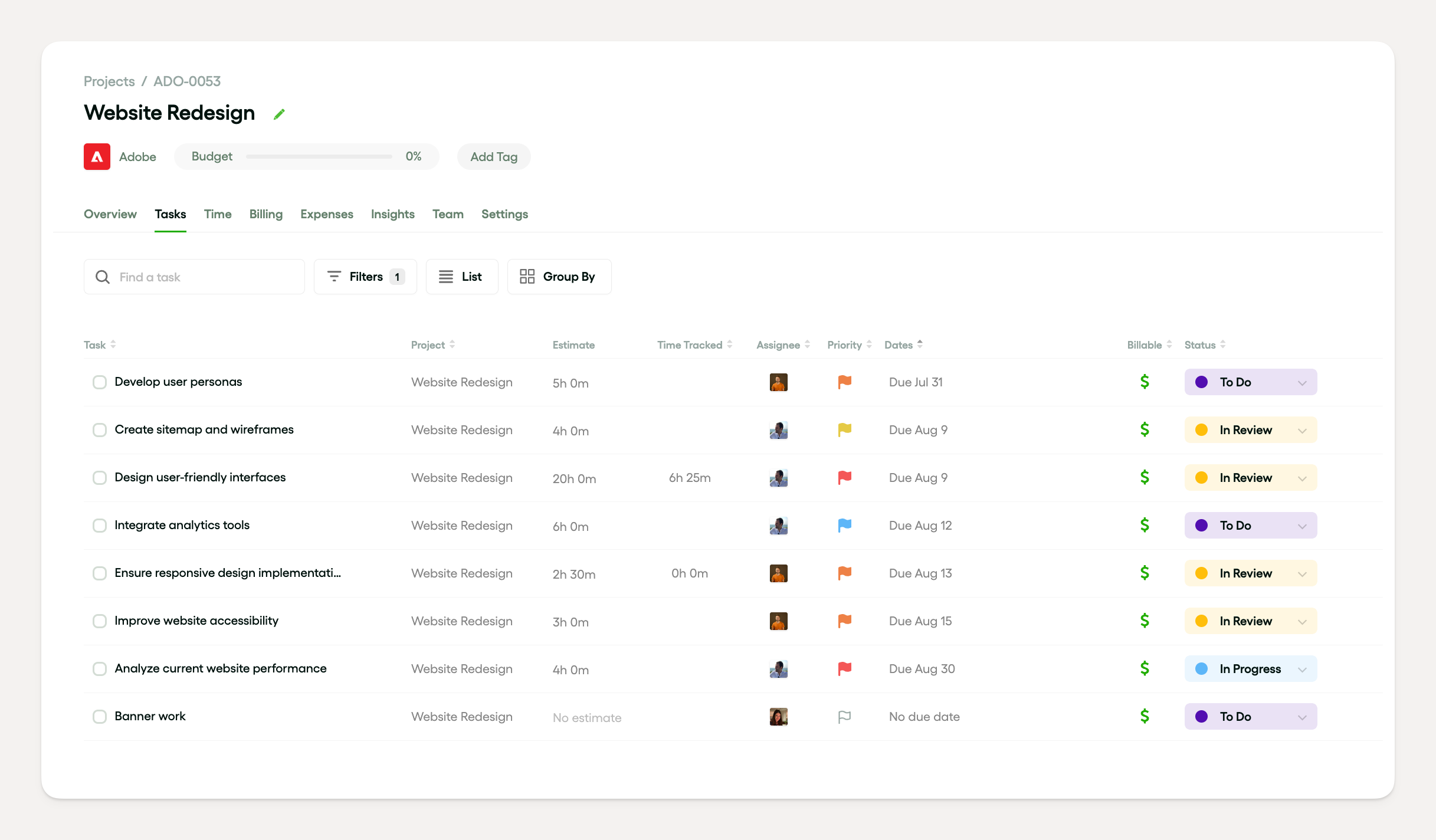
Use Bonsai to manage tasks
During this phase of the web design project, it's crucial to keep track of all your internal tasks and ensure you're covering every single client feedback with a robust task management tool. Track the time your team spends on each task, make sure you're staying on budget and not overselling your time to your client and keep the project on track.
Use tools like Sketch and Adobe XD for deliverables
During the website project plan, tools such as Sketch and Adobe XD are widely utilized during the design process. The preparation stages involve sketching a project framework.
Step 4: Design the interface
When it’s time to design the interface, the project hits a critical stage. Here, the goal is to blend functional design elements with content to create a smooth user experience. The spotlight is on crafting a design that’s not just good-looking but also easy to use and responsive.
During the implementation phase, a project management platform is your best friend. It helps streamline the workflow and encourages teamwork. This stage lays the foundation for the upcoming test and launch phase, aiming to hit all the project targets.
As the design unfolds, the project framework turns into a vital tool. It helps track progress, keep deadlines in check, and align team efforts.
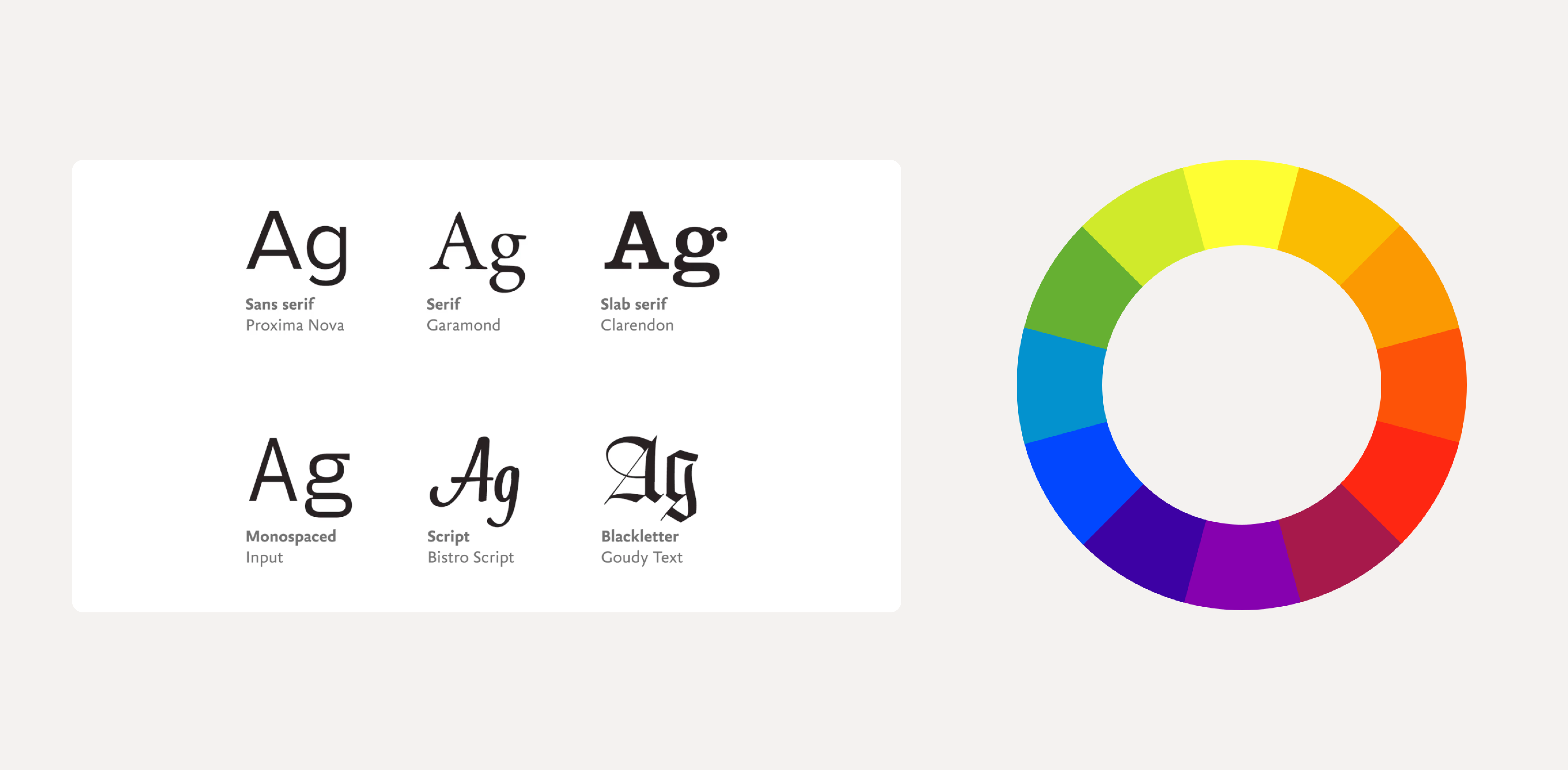
Choose the right color scheme and typography

Picking the right colors and fonts is more than just an artistic choice—it shapes how users feel and interact with the site. Here’s the approach:
- Select typography that’s both pretty and practical.
- Choose colors that reflect the brand and stir the right emotions.
- Test and tweak these elements based on feedback to nail the design.
Use Photoshop for web design
Photoshop is a powerhouse in web design. From the get-go, it’s used to whip up eye-catching visuals. It’s a big help in content creation, pushing the project forward faster. In the thick of the project, Photoshop helps tailor a design that looks great on any device.
Step 5: Coding and development
During the coding and development phase of the website project plan, things start to go faster and close collaboration is key.
Critical to this part of our process is implementing a responsive design to ensure the website is accessible and user-friendly across a variety of platforms.
The development stage also comprises several preparation stages to prevent issues further down the project timeline. With a project management platform, you can ensure all website deliverables align with the initial planning phase and prepare for the forthcoming implementation, test and launch phase.
Each element of the project framework is inter-connected, so this stage is essential in developing a robust, user-friendly website.
Know the HTML, CSS, and Javascript basics
HTML, CSS, and Javascript are integral parts of the design process in website creation and are involved in every project phase. HTML is used for structuring the website while the aesthetic design elements are created with CSS. Javascrip facilitates interactive features on the website, enhancing the overall user experience and content creation.
During the planning phase, understanding these languages is paramount to drafting a detailed website project plan. The plan includes the project timeline, preparation stages and the implementation phase.
Create a project framework with bootstrap
For this project phase, it's best if designers create a project framework that includes a website project plan detailing the planning phase, implementation phase, and the test and launch phase. These phases involve everything from design elements Selection, Content Creation to final website deliverables.
The preparation stages are important to establish a project timeline in your project management platform.

Step 6: Testing and debugging
Testing and launching are the make-or-break phases of a website project. It’s where you ensure every design element works perfectly on different platforms. This stage is all about rigorous testing—checking functionality, performance, and user interface to guarantee a responsive design.
Debugging is the next critical step. Here, you pinpoint and fix any glitches before the big launch. Project management tools are key as they help keep track of tasks and maintain order. As you wrap up the design process, revisit your preparation stages and project timeline to ensure smooth transitions between phases.

Browser compatibility testing
When you’re in the implementation phase, browser compatibility testing is crucial. It’s about making sure your website looks good and works well, no matter the browser or device. Make sure to review your design elements, functionality, and content creation during this stage.
The test and launch phase is your chance to double-check the design’s responsiveness. This stage often reveals issues you might have missed, allowing for tweaks to keep your project on track.
Use debugging tools like chrome Devtools
Tools like Chrome DevTools are your best allies for spotting and ironing out any kinks. These tools streamline the design process, ensure that all elements work as they should and keep your website’s responsive design on point.
Step 7: launch and maintenance
The project closure is an important but often skipped step in the web design process. It’s a great way to ensure all loose ends are tied up and the project is formally completed. Proper closure can also provide insights to improve your web design workflow in the future.
In this final phase, your website finally launches and you can deliver your work to your clients. Post-launch there is still website maintenance to be done, regular content updates, bugs to fix and overall website maintenance. So be sure to provide a great closure and handover to your clients to make their life easier
Improving your web design workflow
Creating an efficient web design workflow can be a lot of work, but one effective approach involves incorporating the principles of design project management. This technique will streamline the entire process, making it easier and more productive. Whether you're working on a simple site or a complex project, this approach can lead to improved results and satisfied clients.

Below are a few tips you can start applying today to improve your web design workflow and project management.
Take the time to plan
Improving your website workflow starts in the planning phase, in which you make a comprehensive website project plan. It includes all the preparation stages required for the project timeline, from the design process to the implementation phase. This plan also outlines design elements, content creation strategies, and other website deliverables within the project framework.
Use the right tool — Bonsai
One of the ways you can improve your web design workflow is by using a more efficient collaborative project management software that facilitates real-time communication and coordination among team members. It also allows you to track project progress and ensure the timely delivery of tasks.
Bonsai is a project collaboration software designed specifically for web design agencies to help them streamline their web design workflow. The platform also facilitates smooth collaboration with features like file sharing, comments, notifications, and a centralized project hub, ensuring that everyone stays on the same page.

Keep learning from and improving your processes
From Project Timeline, Planning Phase to Implementation Phase, your team should be constantly checking in and understanding how to do better, and brush up on their skills. Professional growth also comes with mastering the test and launch phase, project framework, content creation and knowledge of responsive design.
Stay up to date with industry changes
Staying up to date with industry changes is crucial in the world of website design. These changes can influence the design process, shaping everything from project framework to design elements. By adopting recent trends and technological advancements, designers can ensure that the end-product— the website deliverables, stands out and meets client expectations.







